1.首先安装插件
菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了。
2.在代码界面右击->HTML/CSS/JS prettify->Prettify Code ,如果出现下图提示

去下载32位的相应的node.js, 。
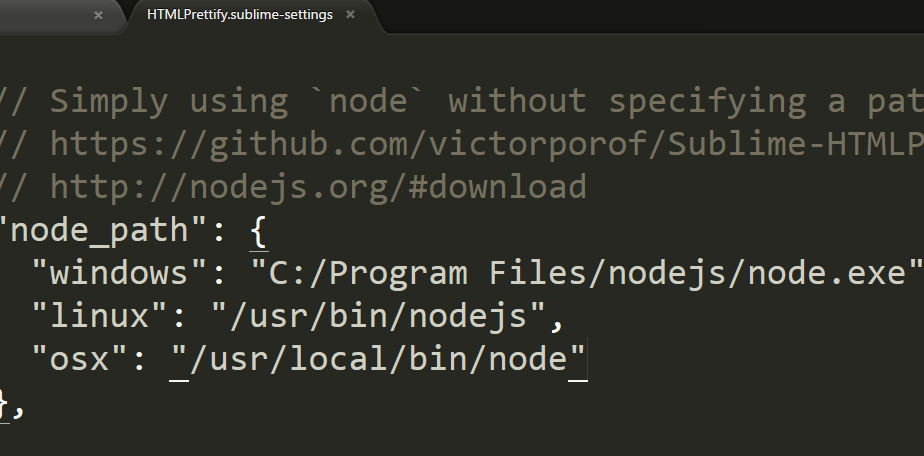
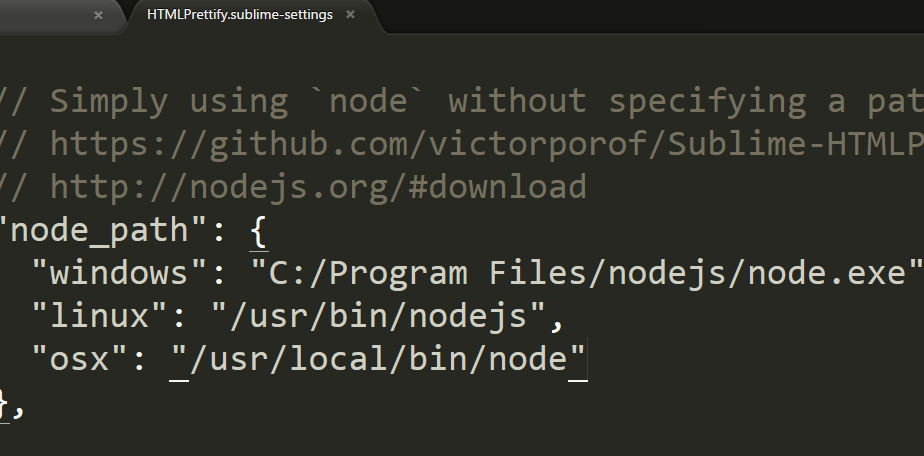
然后保证位置和set plugin option里面的一样就行了。

本文共 213 字,大约阅读时间需要 1 分钟。
1.首先安装插件
菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了。
2.在代码界面右击->HTML/CSS/JS prettify->Prettify Code ,如果出现下图提示

去下载32位的相应的node.js, 。
然后保证位置和set plugin option里面的一样就行了。

转载地址:http://artbl.baihongyu.com/